log #2: everything trains
Time interval:
2023-01-15/2023-01-22
the rail system
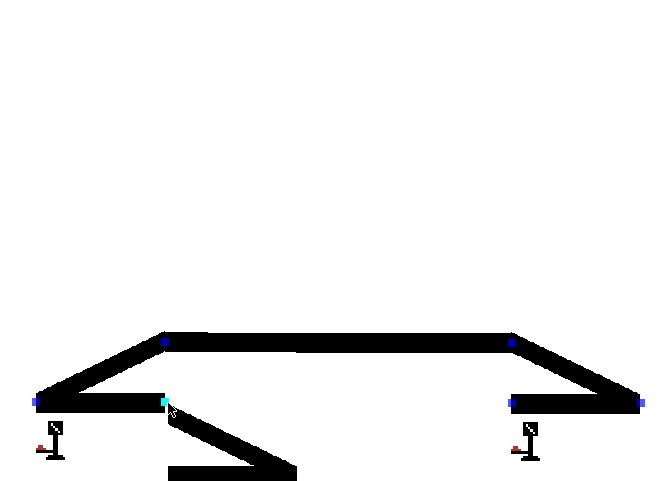
After making the entity system, I followed by starting work on another very important thing - the trains. I started by making the rail system. It is a graph made out of switches and connections. A connection stores what two switches it is between alongside where in that switch it’s connected to (the switch has 3 connection points). The switch then stores it’s outside connections and the inside connections. I then made a simple editor for the rails. The editor is very barebones, but that’s ok, since it won’t be used by the player.

trains
My next step was to make trains work. I took some MSTS models and turned them into pixelart images, just so I had some better textures to work with and set to work. First I added a way to load info about cars from a file. They would be matched with entities with the same name. This allowed me to easily specify consists just as arrays of strings.
[
{
"name": "test",
"consist": [ "CSD524", "cargo1", "cargo1" ]
}
]
To place a consist, I just iterate through all the cars in it and place them in the current position. Then I move that position by the car’s length and repeat. Moving the train can be easily accomplished by the same function used to offset the cars when they are being placed.
The first train stops at a platform. Then the switch is switched and the second train stops at a signal.
moving to JSON
A non train thing I did last week was move from TOML to JSON. While TOML is
great for making configuration files, it’s not so great at what I was doing,
even more so with the subset implemented in Umka. The move was actually pretty
simple. Basically all I had to do was change toml.parse to json.parse and
I was done.